-
앱 개발 입문 수강 기록 3일 차_2023-02-22Study 2023. 2. 22. 23:36
강좌명
CH01_04. 위젯 넣어보기 (MaterialApp, Scaffold, Text, Icon, Image)
- 위젯 - Widget
- 2 MaterialApp 클래스
- 머테리얼 디자인을 사용하는 어플리케이션
- 플러터 앱의 기본 구조
- Scaffold 클래스
- 플러터 앱 페이지 기초 구조
- AppBar, FAB(Floating Action Button), BottomNavigationBar
- 3 종류
- Text Widget: 글자를 표현하는 위젯
- Icon Widget: 아이콘을 표현하는 위젯
- Image Widget: 이미지를 표현하는 위젯
- Container Widget: 다른 위젯을 감싸는 위젯
- TextButton Widget: 클릭 가능한 텍스트 버튼
- IconButton Widget: 클릭 가능한 아이콘 버튼
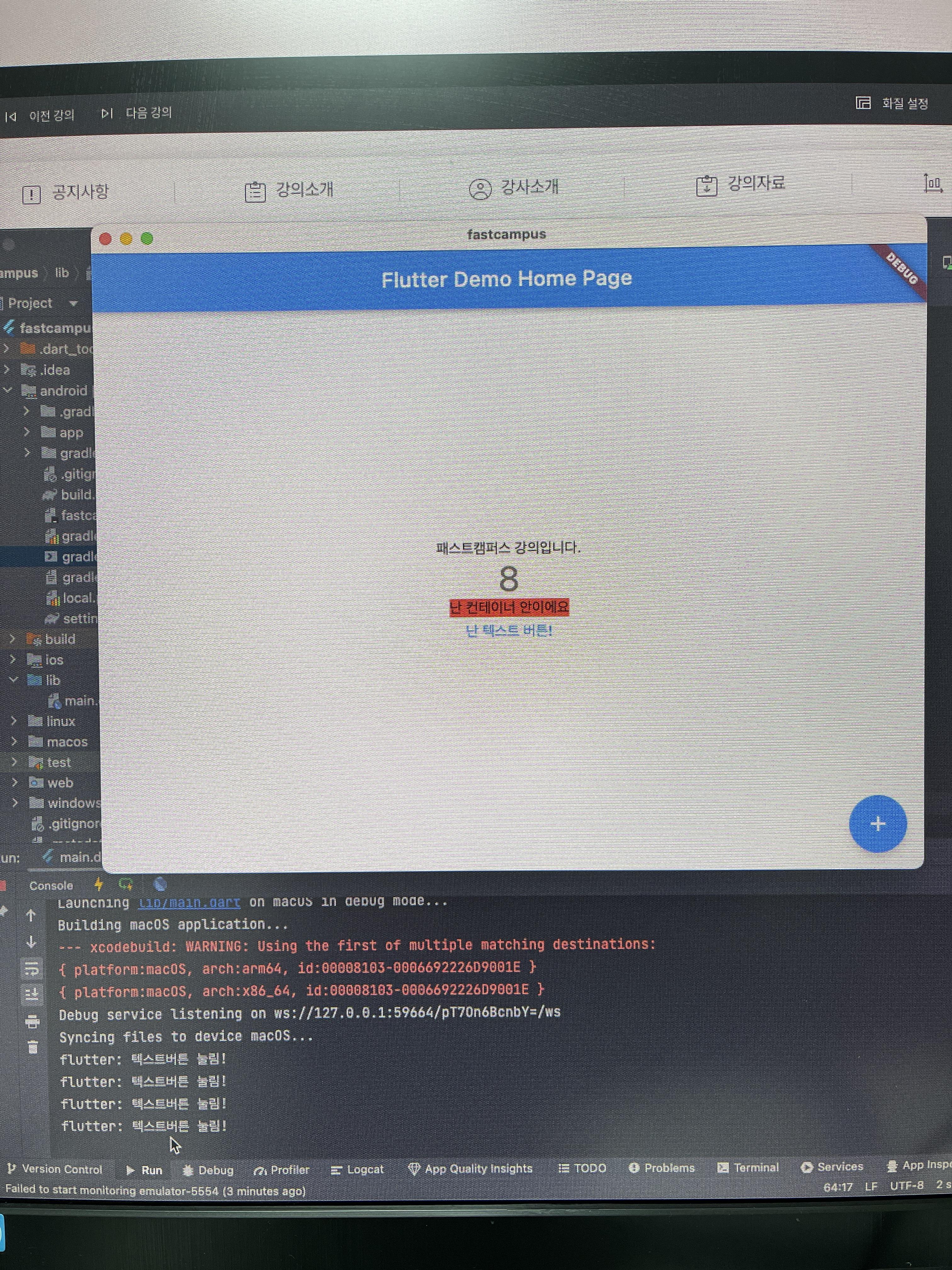
- 실습
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', theme: ThemeData( primarySwatch: Colors.blue, ), home: const MyHomePage(title: 'Flutter Demo Home Page'), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({super.key, required this.title}); final String title; @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { int _counter = 0; void _incrementCounter() { setState(() { _counter++; }); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ const Text( '패스트캠퍼스 강의입니다.', ), Text( '$_counter', style: Theme.of(context).textTheme.headlineMedium, ), Container(child: Text("난 컨테이너 안이에요"), color: Colors.redAccent,), TextButton( child: Text("난 텍스트 버튼!"), onPressed: (){ print("텍스트버튼 눌림!"); }, ) ], ), ), floatingActionButton: FloatingActionButton( onPressed: _incrementCounter, tooltip: 'Increment', child: const Icon(Icons.add), ), ); } }- 정리
- macOS(desktop), Chrome(web) 에선 문제 없이 빌드됐는데, Android(mobile)에서는 오류가 난다.
- ./gradlew clean 으로 된다는 글이 있었지만 난 안 됨
- Java 8을 설치하라는 글이 있었음. 내일 설치해봐야겠음


#패스트캠퍼스 #패캠챌린지 #수강료0원챌린지
#직장인인강 #직장인자기계발 #패캠인강후기 #패스트캠퍼스후기
#환급챌린지 #오공완 #누적다운로드120만1인개발자와함께하는앱개발입문Online
http://bit.ly/3Y34pE0본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다
'Study' 카테고리의 다른 글
앱 개발 입문 수강 기록 6일 차_2023-02-25 (0) 2023.02.25 앱 개발 입문 수강 기록 5일 차_2023-02-24 (0) 2023.02.24 앱 개발 입문 수강 기록 4일 차_2023-02-23 (0) 2023.02.23 앱 개발 입문 수강 기록 2일 차_2023-02-21 (0) 2023.02.21 앱 개발 입문 수강 기록 1일 차_2023-02-20 (0) 2023.02.20